2020 is een moeilijk jaar geweest. Op wat voor manier dan ook, iedereen heeft de impact van COVID-19 gevoeld. Veel dingen die voorheen altijd doodgewoon voor ons waren, zijn nu ineens niet meer zo vanzelfsprekend. Dit geldt ook voor een van de mooiste gebeurtenissen in het leven: de geboorte van een kindje.
In tijden van Corona maken aanstaande ouders de zwangerschap, bevalling en kraamperiode op een hele andere manier mee. Er is namelijk veel minder sprake van persoonlijk contact, terwijl je daar in zo’n periode vaak juist behoefte aan hebt. Dit was ook het geval voor Chantal en haar man, die op 8 november 2020 trotse ouders zijn geworden van hun dochtertje Savornin. Door Corona was het helaas lastig om mensen uit te nodigen voor een kraambezoek. Daarom wilden zij hun vrienden en familie graag op een andere manier kennis laten maken met de baby: een digitaal geboortekaartje. Aan mij de eer om deze voor hen te ontwerpen.
DOEL & SCOPE
In de eerste fase van het project heb ik samen met de opdrachtgevers gebrainstormd om hun wensen in kaart te brengen en de mogelijkheden te bespreken. Van hieruit hebben we het doel en de scope van het project gedefinieerd.
DOEL
Het doel van dit UX-project was het ontwerpen en ontwikkelen van een persoonlijke website die als Coronaproof digitaal kraambezoek dient voor de pasgeboren Savornin.
SCOPE
Omdat dit een persoonlijk project betreft, heb ik gewerkt met een korte tijdlijn en beperkte financiële middelen. Van hieruit heb ik de scope van het project vastgesteld. Welke zaken vallen binnen dit project?
- Het genereren en uitwerken van ideeën voor de website;
- Het bepalen van de inhoud en functies van de website;
- Het ontwerpen van de website;
- Het publiceren van de website;
- Het evalueren van de website.
TIJDSPLANNING
Bij het bepalen van de tijdsplanning speelden twee belangrijke factoren mee:
De beschikbare tijd om aan het project te werken. Het ontwikkelen van de website van Savornin was een persoonlijk project. Dat betekent dat ik hier in mijn vrije tijd naast mijn baan aan heb gewerkt.
De bevallingsdatum. De bevallingsdatum was uitgerekend op 3 november 2020. Een bevalling kan echter altijd eerder of later dan de uitgerekende datum plaatsvinden. Daarom was het een uitdaging om het project in ieder geval vóór de bevalling af te ronden. Als deadline heb ik daarom 20 oktober 2020 genomen, twee weken voor de uitgerekende bevallingsdatum. De resterende tijd tot aan de bevalling kon dan als speling worden gebruikt voor eventuele aanpassingen en finetuning.
MIJN ROL
De uitvoering van dit persoonlijke UX-project was in samenwerking met Robin Bode (DevOps Engineer). Ik was verantwoordelijk voor het in kaart brengen van de wensen van de opdrachtgevers en de vertaling hiervan naar concrete ontwerpen voor de website. Robin Bode zorgde voor de technische uitvoering, zoals het programmeren en het publiceren van de website.
GEBRUIK
GEBRUIKERS
De gebruikers van de website heb ik gedefinieerd als vrienden en familie van de opdrachtgevers. Bij het ontwerpen van de website heb ik rekening gehouden met 3 factoren binnen deze gebruikersgroep:
- Relatie: De relatie die een gebruiker met de ouders van het pasgeboren kindje heeft, verschilt per persoon, waardoor ook de behoeften van de gebruiker verschilt. Mensen die dichtbij staan, zoals naaste familieleden, zullen andere behoeften hebben dan een verre kennis.
- Leeftijd: Ook de leeftijd speelt een rol binnen de gebruikersgroep. Van buurmeisje tot grootouder, vrijwel alle leeftijden komen in deze groep voor.
- Taal: Tot slot is de taal een belangrijke factor, omdat onder de gebruikersgroep ook veel Engels- en Spaanstalige gebruikers vallen.
Om een beter beeld te krijgen voor welke doelgroep ik de website zou ontwerpen, heb ik een persona gemaakt. Om precies te zijn een proto-persona, gebaseerd op inzichten die verkregen zijn uit brainstormsessies met degenen die betrokken zijn bij dit project. Deze proto-persona heb ik als rode draad gebruikt tijdens het gehele ontwerpproces.

GABY
31 jaar
Vriendin van de familie
Achtergrond
Gaby is al van kinds af aan een goede vriendin van de familie. Ze hebben altijd goed contact met elkaar gehad en kwamen regelmatig bij elkaar op bezoek. Maar door het Coronavirus is dat dit jaar helaas anders gelopen. Ze hebben elkaar sinds maart niet meer gezien. Vorige week heeft Gaby het nieuws te horen gekregen dat Savornin geboren is.
“Ik kan niet wachten om dat kleine meisje te bewonderen”
Motivatie
Gaby zou dolgraag de pasgeboren Savornin willen ontmoeten. Ook zou ze de kersverse ouders persoonlijk alle succes en geluk willen toewensen.
Problemen
Omdat Gaby’s man het Coronavirus heeft, moet zij in quarantaine blijven. Hierdoor kan zij momenteel niet op kraambezoek komen.
APPARATEN
In eerste instantie is de website ontworpen voor gebruik op een smartphone. Gezien de diversiteit binnen de gebruikersgroep, heb ik er ook rekening mee gehouden dat de website op verschillende apparaten gebruikt zal worden. Niet alle gebruikers zullen namelijk in het bezit zijn van een smartphone. Daarom heb ik ook een desktop-versie van de website ontworpen.
ONTWERP
SITEMAP
Ik ben de ontwerpfase begonnen met het definiëren van de inhoud van de website. Hierbij wilde ik inspelen op de behoefte van de gebruiker door als het ware een kraambezoek na te bootsen. Dus heb ik mezelf de vraag gesteld: welke aspecten van een fysiek kraambezoek kan ik terug laten komen op de website? Ik kwam op het volgende:
Fysiek kraambezoek
bijpraten met de ouders
de baby ontmoeten
in het kraamboek schrijven
Digitaal kraambezoek
geboortedetails bekijken
foto's van de baby bekijken
een bericht voor de ouders achterlaten
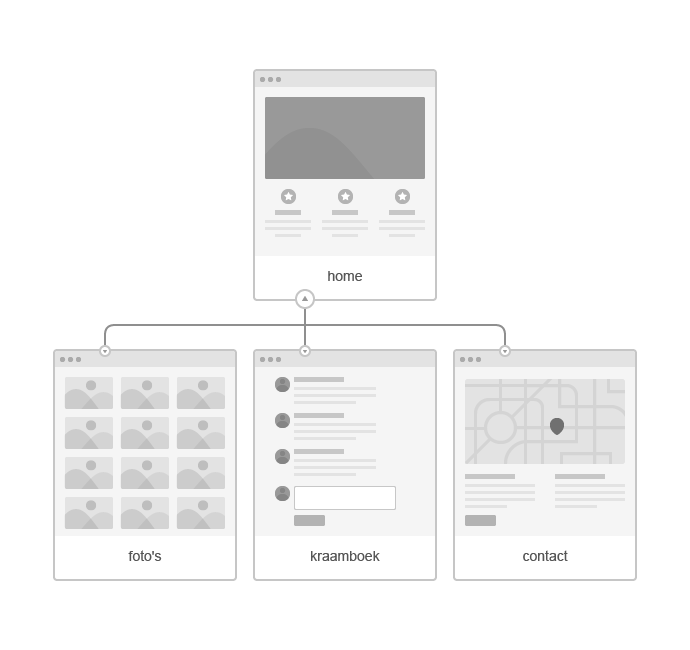
Nu ik een beeld had van de inhoud en de functies die de website moest bevatten, heb ik deze weergegeven in een sitemap om de indeling van de website te verfijnen.

WIREFRAMES
Het maken van wireframes hielp me om beter te visualiseren hoe de website eruit moest komen te zien. Ook kon ik op die manier goed het globale idee van de website overbrengen bij de opdrachtgevers.

GEBOORTEKAARTJE
Het uitgangspunt van de website is het geboortekaartje die de opdrachtgevers speciaal lieten ontwerpen door een grafisch ontwerper. De website moest als verlengstuk van het geboortekaartje dienen, en dus haalde ik mijn inspiratie voor het ontwerp van de website grotendeels uit het geboortekaartje.
De eerste vraag die hierbij opkwam was: hoe komen de gebruikers makkelijk op de website terecht? Omdat de meeste mensen tegenwoordig hun smartphone binnen handbereik hebben, heb ik ervoor gekozen om de gebruikers makkelijk en snel naar de website te begeleiden door middel van een QR-code. Deze QR-code is door de DevOps engineer gemaakt.
Voor de gebruikers die niet bekend zijn met QR-codes of niet in het bezit zijn van een smartphone, is de website toegankelijk gemaakt door onder de QR-code een korte URL te vermelden: “of ga naar savornin.nl”. Zo kunnen deze gebruikers ook eenvoudig de website bereiken via een computer.
De mensen die geen toegang hebben tot moderne digitale media, hebben de website naderhand in fysieke vorm (op papier afgedrukt) ontvangen, zodat ook zij toegang hebben tot de inhoud van de website.


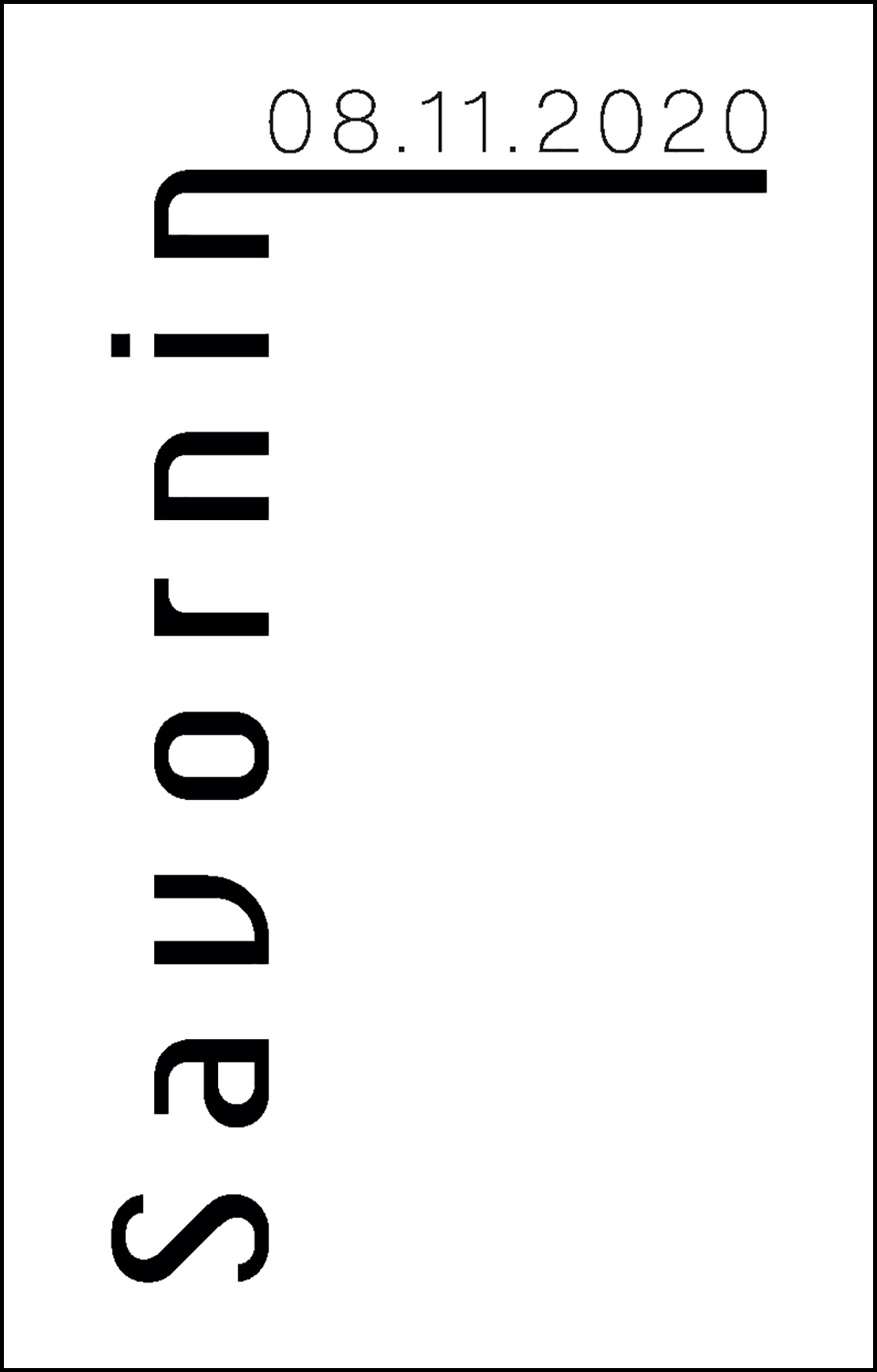
voorkant geboortekaartje
achterkant geboortekaartje
Het geboortekaartje is ontworpen door grafisch ontwerper Wilianne Smit. Zoals je kunt zien straalt het geboortekaartje vooral één ding uit: minimalisme. Dit minimalisme wilde ik ook terug laten komen in de website.
VISUEEL ONTWERP
TEMPLATE
Dit project gaat niet alleen om het ontwerpen van de website; deze moest ook daadwerkelijk gepubliceerd worden. Omdat ik dit in een beperkt tijdsbestek moest realiseren, heb ik ervoor gekozen om de website niet zelf te programmeren. In plaats daarvan heb ik besloten om een html template te gebruiken als basis voor de website. Deze heeft een duidelijke indeling en een simpele stijl, wat ik goed vond passen bij de stijl van het geboortekaartje. Deze template heb ik vervolgens volledig naar de gewenste smaak en behoefte herontworpen en laten programmeren.
KLEUR & TYPOGRAFIE
Het geboortekaartje bestaat uit een witte achtergrond met zwarte letters. Hoewel ik de website in dezelfde stijl als het geboortekaartje wilde ontwerpen, heb ik voor de website wel een warme achtergrondkleur toegevoegd. Zo blijft de zwart-witte geboortekaart met minimale informatie wat mysterieus, waarna alles tot leven komt zodra de gebruiker op de warme website met meer inhoud terechtkomt.

Het lettertype dat gebruikt is in het geboortekaartje is “Chiq Pro Regular”. Dit is dan ook het lettertype dat ik heb gebruikt voor de koppen van de website. De bodytekst is in "Source Sans Pro Extra-Light".
KOP

BODY

ICONEN & SYMBOLEN
Ik heb veel gebruikgemaakt van iconen en symbolen. Hier zijn twee redenen voor:
- Om het minimalisme van het geboortekaartje terug te laten komen.
- Om de taalbarrière voor de gebruikers van verschillende afkomst zo veel mogelijk te beperken.
EINDPRODUCT
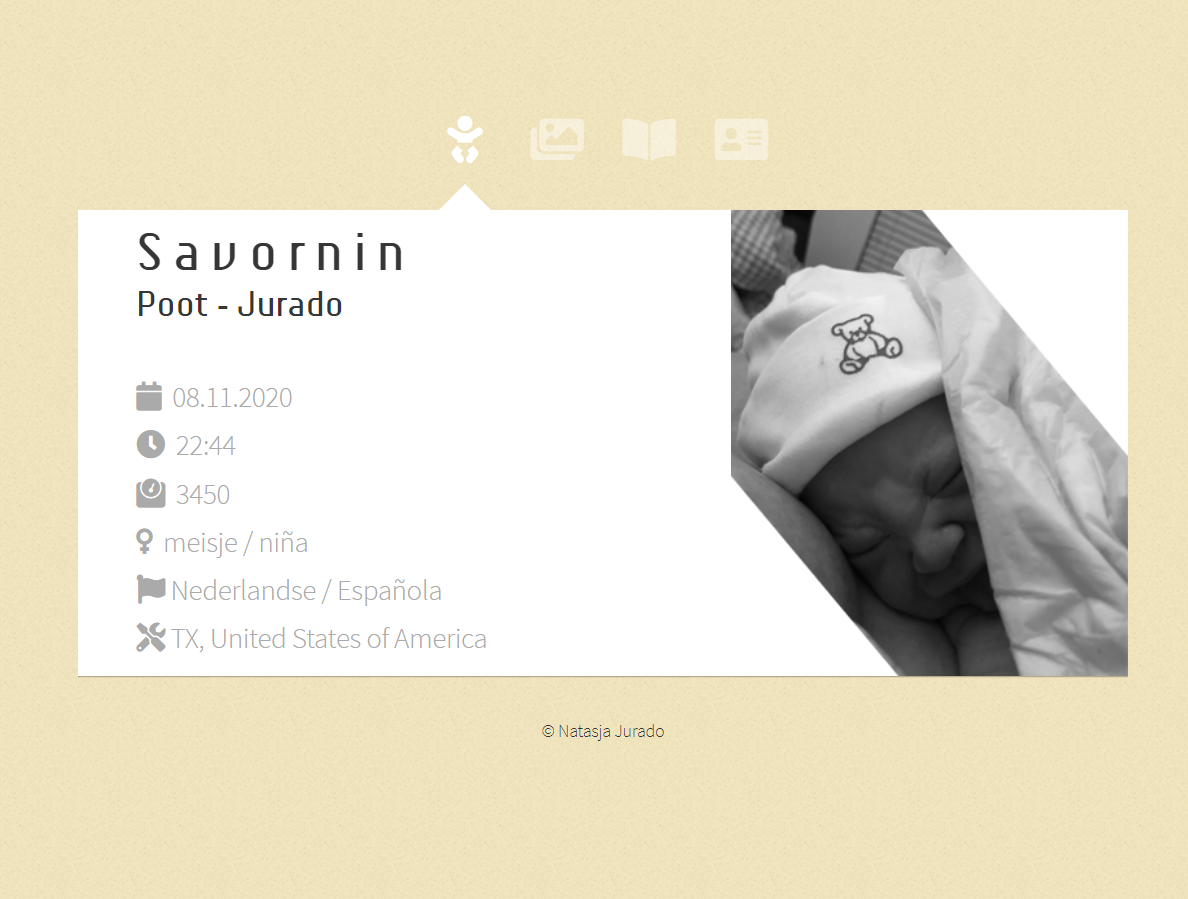
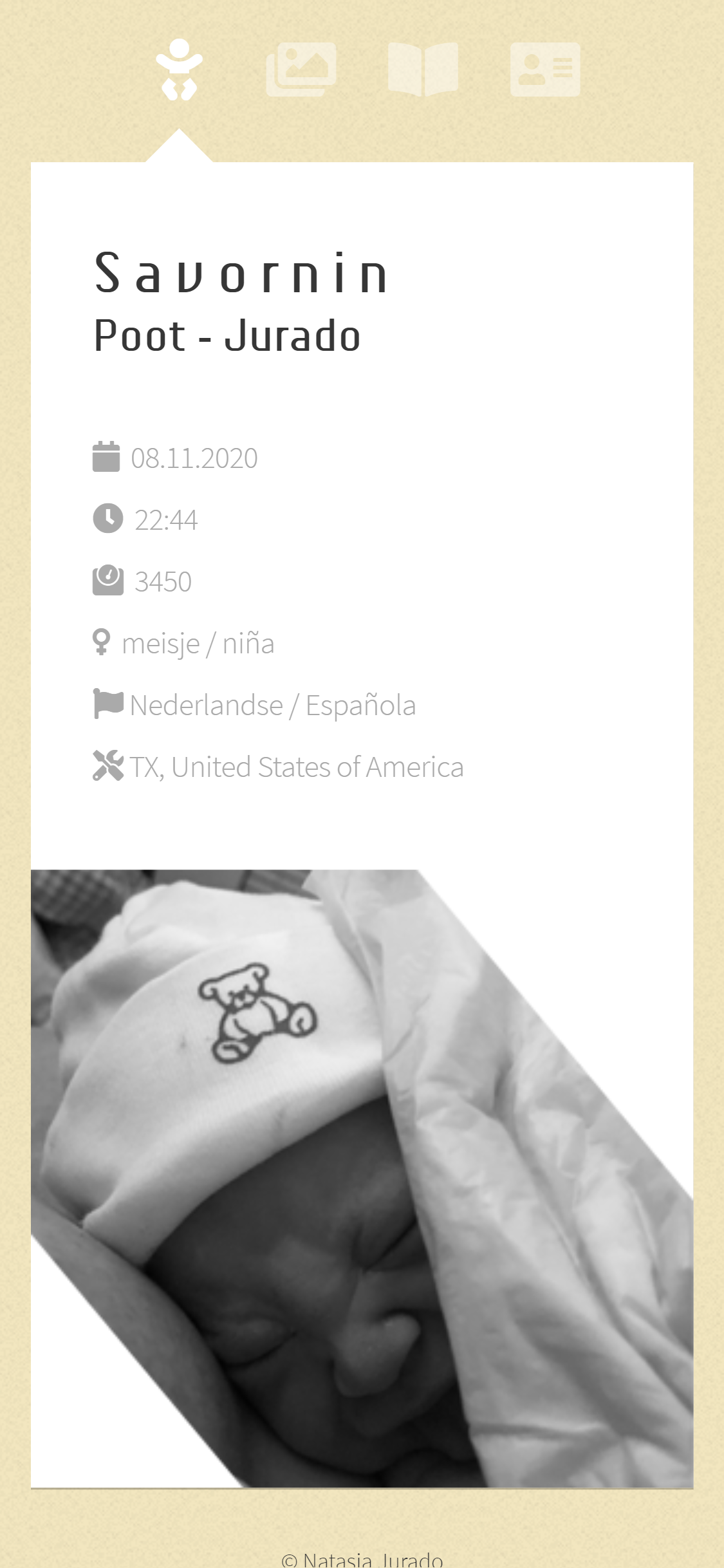
Op zondag 15 november 2020, 1 week na de geboorte van Savornin, werd Savornin.nl gepubliceerd.
De homepagina bevat de belangrijkste informatie over Savornin, namelijk haar geboortedetails en haar allereerste foto.
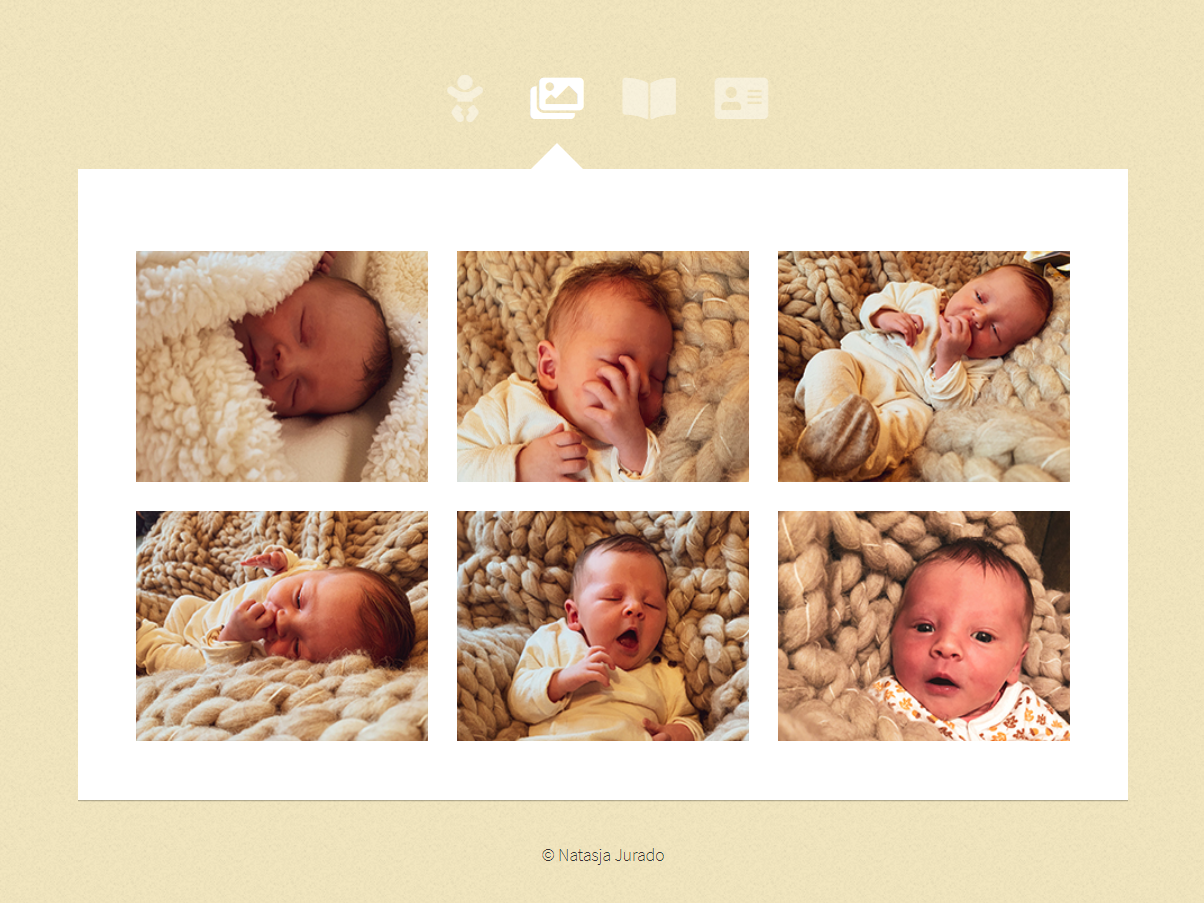
Meer foto’s van Savornin zijn te vinden op de fotopagina. Ik heb genoeg foto’s toegevoegd om de gebruikers kennis te laten maken met de baby, maar niet te veel foto’s om de aandacht van de gebruiker vast te houden.
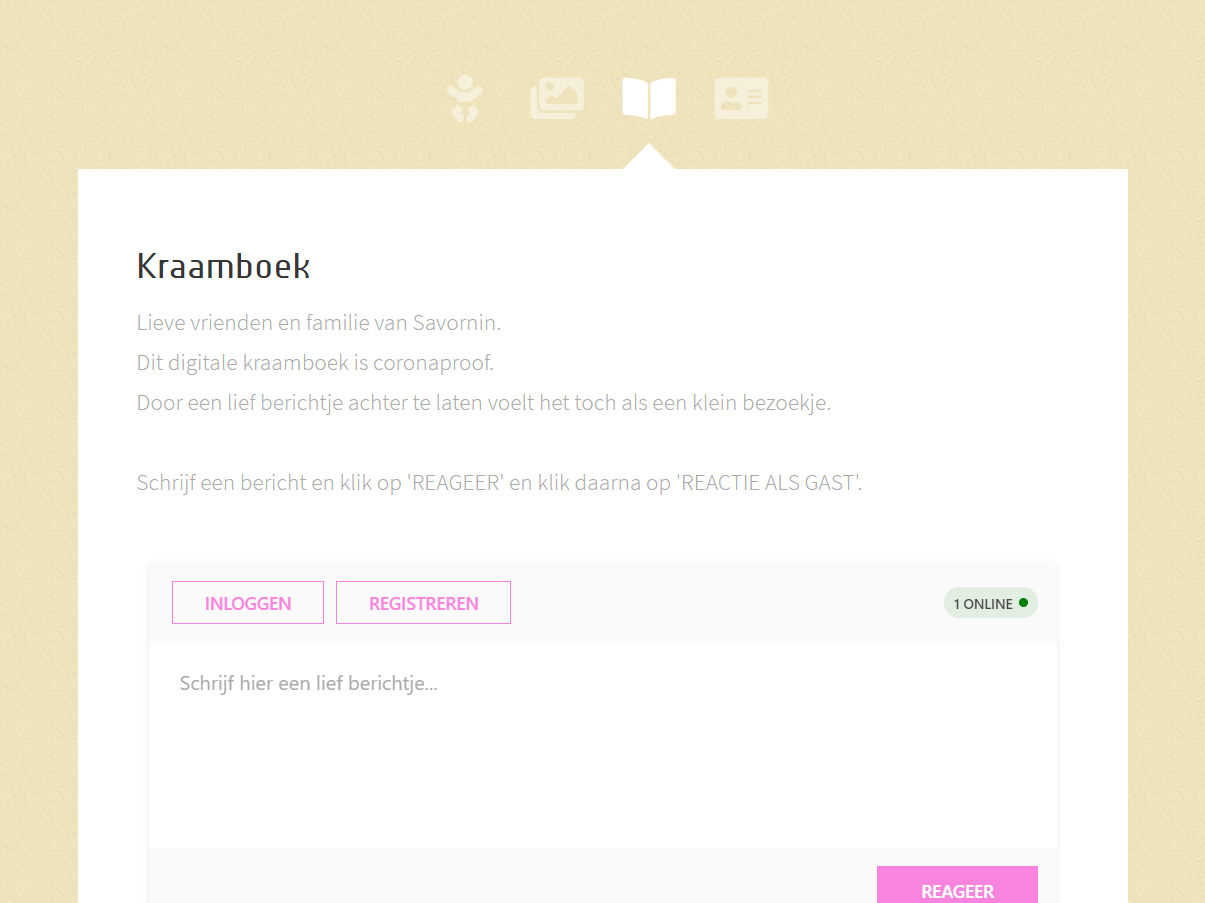
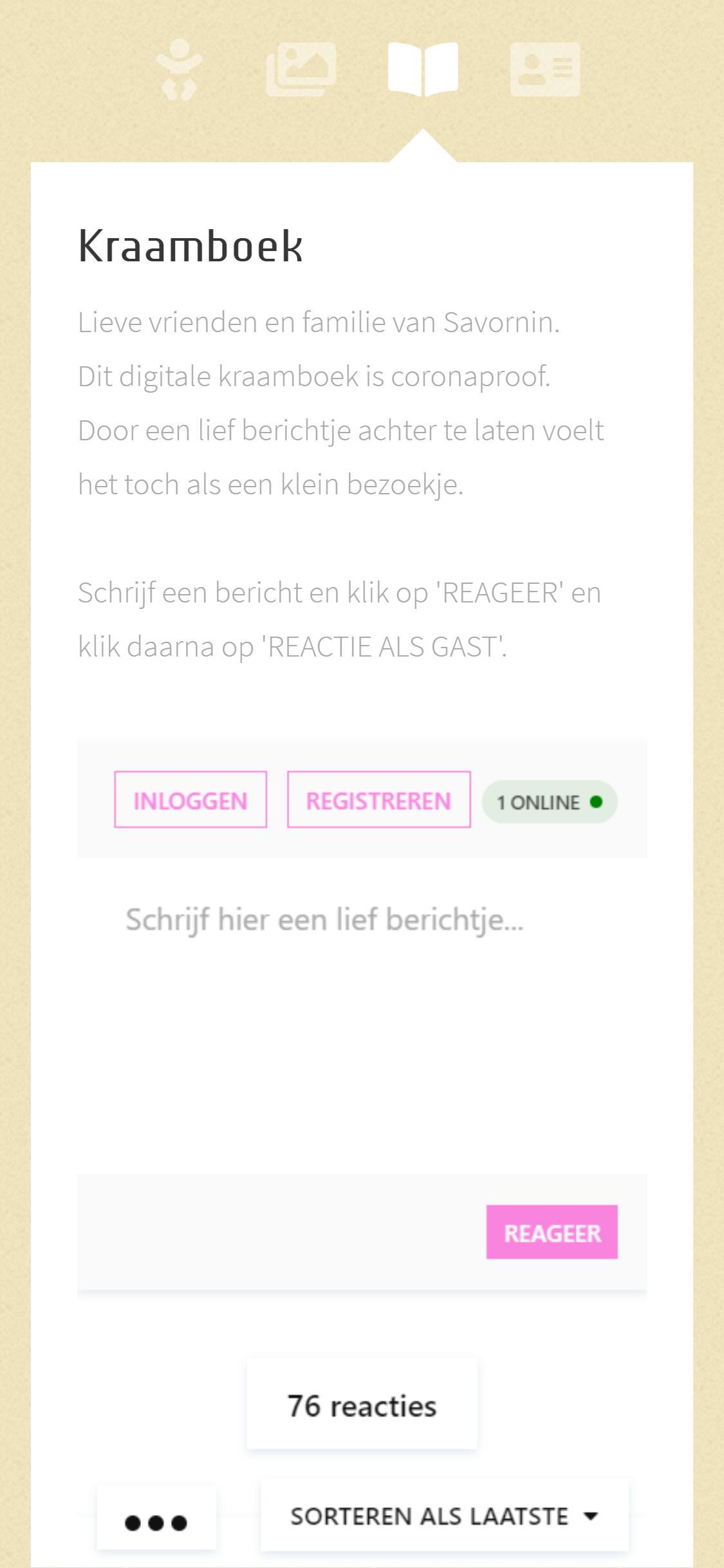
De kraamboekpagina maakt gebruik van het commenting platform Hyvor Talk. Hiermee kunnen gebruikers een bericht achterlaten voor de ouders van Savornin en op elkaars berichten reageren. De opdrachtgevers kunnen met hun eigen Hyvor Talk account de reacties beheren. Bovenaan de pagina staat een korte beschrijving en instructie over hoe bezoekers van de website een bericht kunnen plaatsen in het kraamboek.
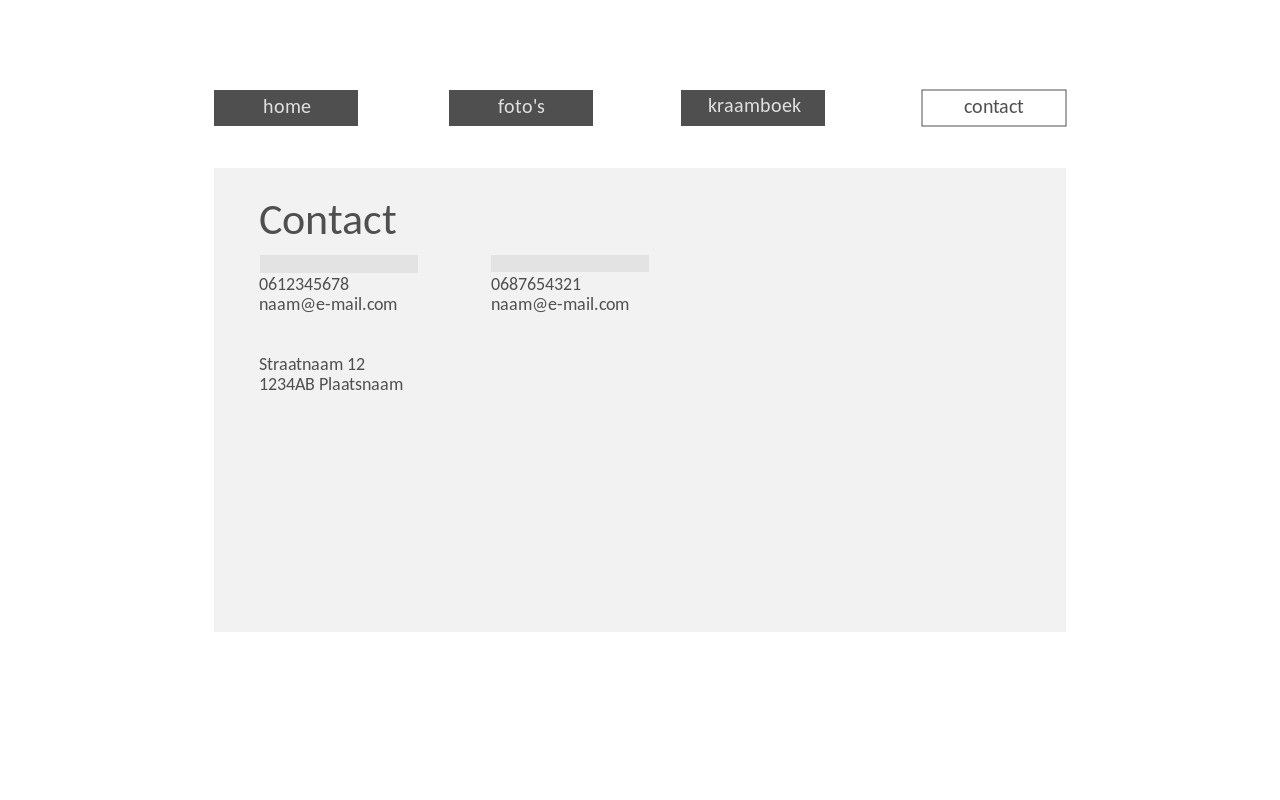
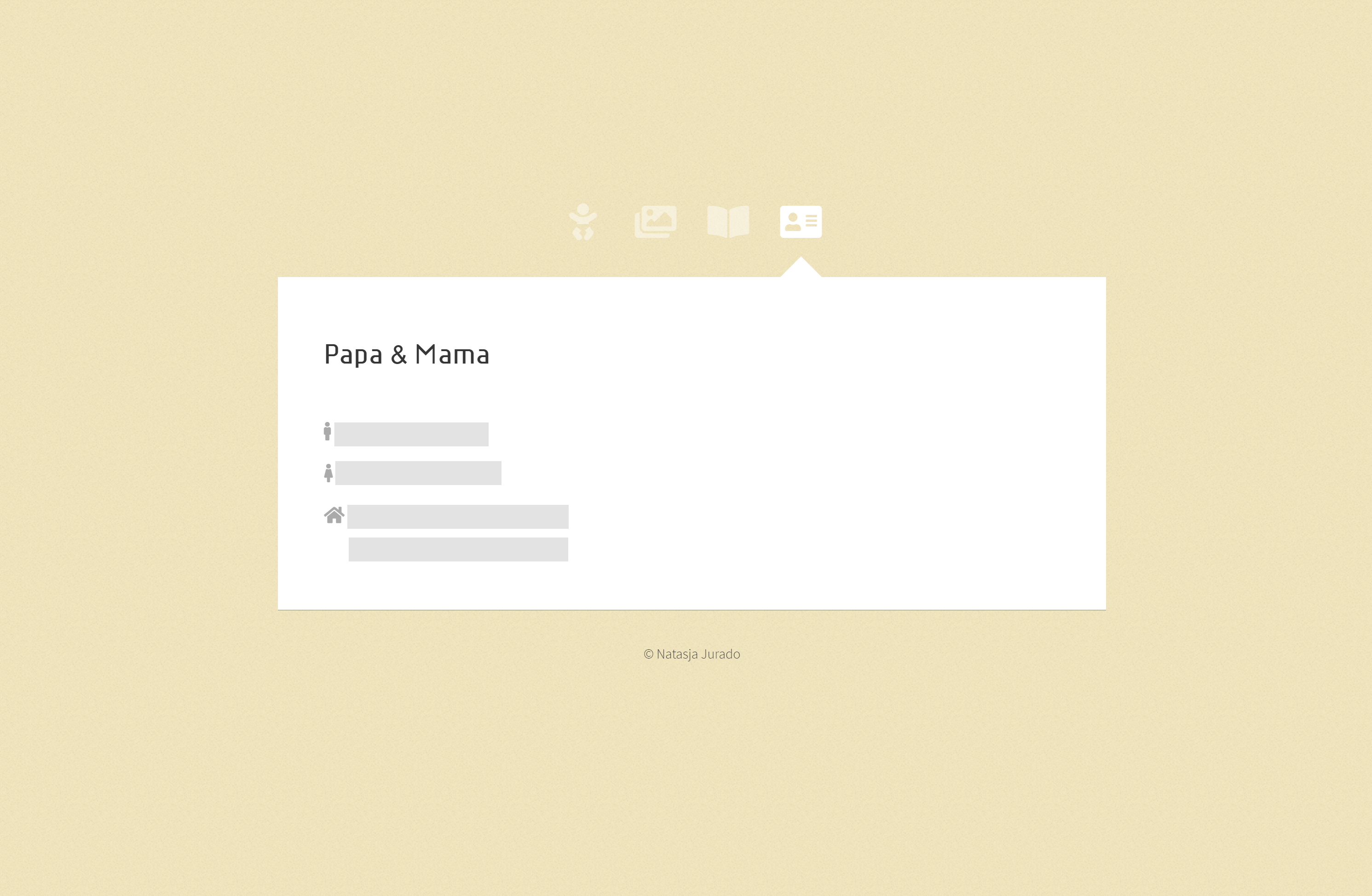
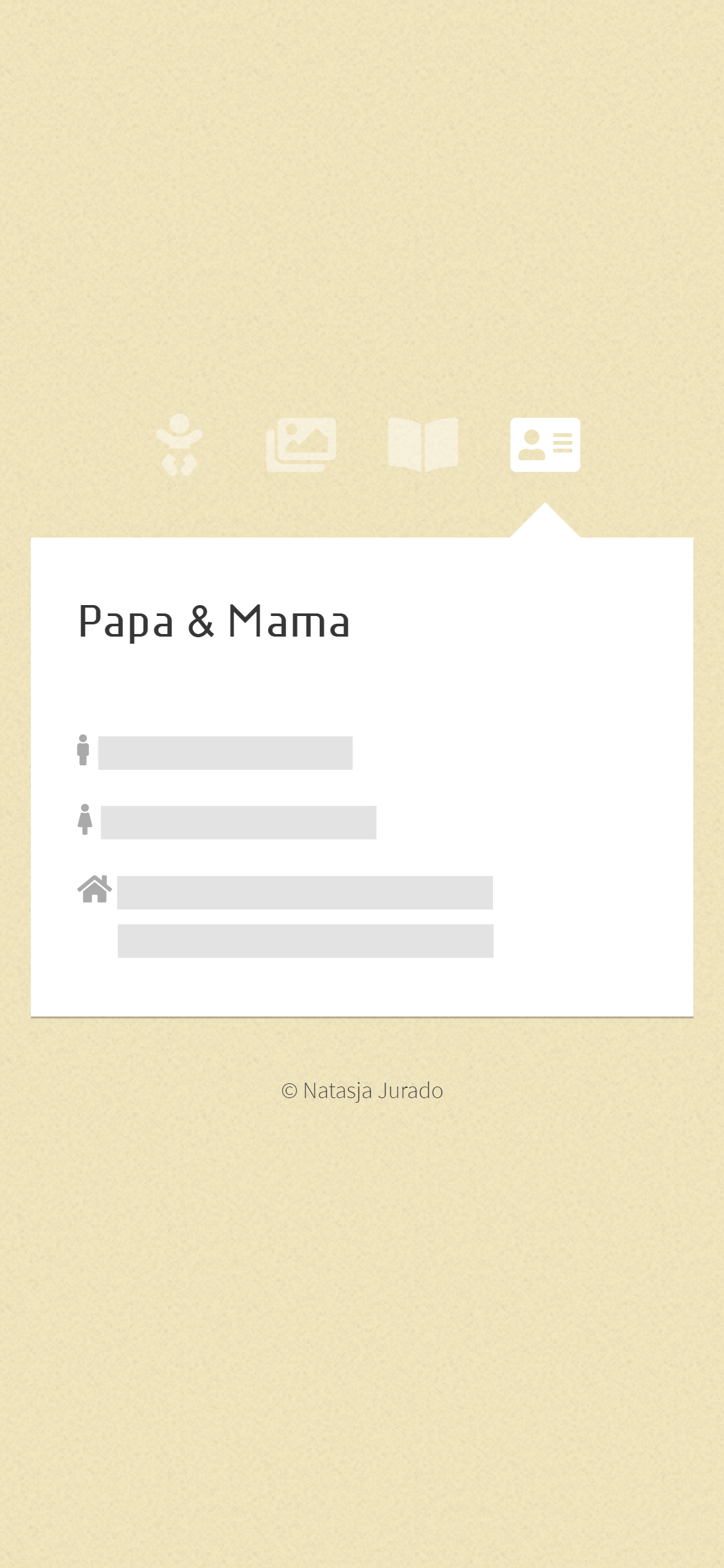
Tot slot is op de contactpagina de contactgegevens te vinden van de ouders. In verband met privacy, is ervoor gekozen om enkel de namen en het adres te vermelden. Telefoonnummer en e-mailadres zijn hierbij weggelaten.
Ontmoet de pasgeboren Savornin


Bekijk Savornin's eerste foto's


Laat een berichtje achter in het kraamboek


Neem contact op met de trotse ouders


De dag na publicatie werden de geboortekaartjes verstuurd. Nu was het wachten op de reacties van de gebruikers…
RESULTAAT
Savornin.nl was een succes. Nadat de eerste geboortekaartjes de deur uit waren, stroomden de positieve reacties binnen. De gebruikers waren aangenaam verrast door het originele idee van een digitaal kraambezoek.
"Wat een leuk en bijzonder geboortekaartje! Echt typisch iets voor jullie!"
Van de ruim 70 personen die het geboortekaartje ontvingen, waren er slechts twee die wat moeite hadden om bij de website te komen en deze te gebruiken. Hierbij moet ik wel vermelden dat deze twee personen een leeftijd van boven de 80 jaar hadden en niet veel ervaring hadden met het gebruik van digitale media.
“Erg leuk gedaan! Zo heb ik het nog niet eerder gezien”
De kraamboekpagina is ook erg goed uitgepakt. In totaal zijn er 76 berichten in het kraamboek geplaatst. Binnen de eerste week na publicatie waren dit er al 41. Hieruit maak ik op dat de functie van het digitale kraamboek duidelijk en makkelijk in gebruik was.
eerste kraamboekbericht op 16 november 2020
41 berichten binnen de eerste week
in totaal 76 berichten in het kraamboek
“Mooie foto’s en een creatieve oplossing op deze manier”
De positieve reacties van de gebruikers en de geplaatste berichten in het kraamboek hebben mij de indruk gegeven dat het digitale kraambezoek geslaagd was. Zowel de gebruikers, als de opdrachtgevers als ikzelf zijn erg tevreden met het resultaat van Savornin.nl.
MIJN LEERPUNTEN
Naast dat het een erg leuk project was om aan te werken, was het ook een erg leerzaam project. Er zijn twee leerpunten die ik graag meeneem naar mijn toekomstige projecten.
USER RESEARCH
Het eerste leerpunt is het uitvoeren van gebruikersonderzoek. Door gebrek aan tijd en middelen was het helaas niet haalbaar om aan het begin van dit project gebruikersonderzoek uit te voeren. Dit is dan ook iets waar ik in een volgend project graag meer aandacht aan zou willen besteden. Door vooraf aan het ontwerpproces gebruikersonderzoek te doen, kan ik de gebruikersgroep beter in kaart brengen en de ontwerpkeuzes op de onderzoeksresultaten afstemmen.
EIGEN ONTWERP
Een ander leerpunt is het gebruik van een template in plaats van een eigen ontwerp. Ook hier speelde de beperkte tijd een rol, omdat het volledig zelf ontwikkelen van de website veel meer tijd in beslag zou nemen. Gelukkig heb ik alsnog mijn UX-vaardigheden kunnen toepassen bij het herontwerpen en programmeren van de template. Toch zou ik voor een volgend project het liefst bij 0 willen beginnen en het gehele ontwerpproces doorlopen.